
Go, Vantage point
가까운 곳을 걷지 않고 서는 먼 곳을 갈 수 없다.
Github | https://github.com/overnew/
Blog | https://everenew.tistory.com/
티스토리 뷰
AWS CodeDeploy
CodeDeploy는 AWS의 서비스들을 대상으로 배포를 진행해준다.
ECS나 Lambda와 같은 AWS 관리형 서비스는 추가적인 세팅이 필요없지만,
EC2 인스턴스나 온프레미스 자원을 대상으로 배포를 진행하는 경우, 인스턴스에 CodeDeploy 에이전트가 설치되어야 한다.
설치 방법은 다른 분의 게시글을 참조하자.
https://velog.io/@yrkim/AWS-AWS-CodeDeploy-%EC%97%90%EC%9D%B4%EC%A0%84%ED%8A%B8-%EC%84%A4%EC%B9%98
[AWS] AWS CodeDeploy 에이전트 설치
AWS CodeDeploy의 요청을 받을 수 있도록 에이전트를 설치하는 과정이다.
velog.io
우리의 EC2 인스턴스에서 CodeDeploy 에이전트가 실행 중이다.
실행확인
sudo service codedeploy-agent status

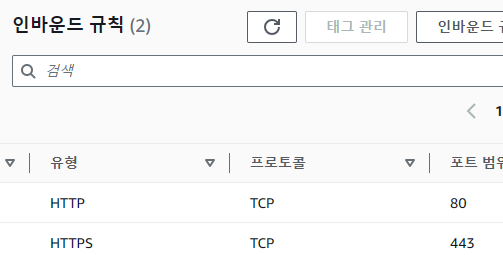
해당 인스턴스의 inbound 규칙은 HTTP/HTTPS allow로 하여, Wordpress webservice를 올릴 것이다.

배포 스크립트 작성
자신의 워드 프레스 소스코드를 Ec2로 가져와 주자.
이 파일들을 WordPress 폴더로 이동시켜 주었다.
이제 Deploy에 사용할 스크립트용 폴더도 만들고 스크립트를 작성한다.
mkdir -p /tmp/WordPress/scripts
# 초기 패키지 설치용 스크립트
nano /tmp/WordPress/scripts/install_dependencies.sh
#!/bin/bash
yum install -y httpd php mariadb-server php-mysqlnd

Apache, MariaDB, PHP, php-mysqlnd(php와 mysql의 연동 패키지)를 설치하게 된다.
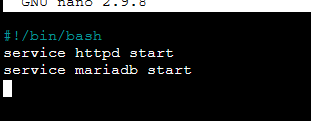
설치한 프로세스들을 실행하는 스크립트
nano /tmp/WordPress/scripts/start_server.sh
#!/bin/bash
service httpd start
service mariadb start

#서버 중지용 스크립트
nano /tmp/WordPress/scripts/stop_server.sh
이 스크립트는 Apache와 MariaDB가 실행 중이라면 Apache와 MariaDB를 종료시킨다.

nano /tmp/WordPress/scripts/create_test_db.sh
#!/bin/bash
mysql -uroot <<CREATE_TEST_DB
CREATE DATABASE IF NOT EXISTS test;
CREATE_TEST_DB
MariaDB에서 데이터베이스를 만든다.

Apache 폴더의 접근 권한을 풀어주는 스크립트이다.
nano /tmp/WordPress/scripts/change_permissions.sh
#!/bin/bash
chmod -R 777 /var/www/html/WordPress

이제 누구나 스크립트를 실행 가능하도록 권한 설정한다.
chmod +x /tmp/WordPress/scripts/*

appspec.yaml
appspec.yaml은 CodeBuild가 어떻게 배포를 수행할지 정의해둔 파일이다.
appspec.yaml은 애플리케이션 소스 코드의 루트 디렉터리에 있어야 한다.
#appspec.yaml 생성
nano /tmp/WordPress/appspec.yml
CodeDeploy 생성
CodeDeploy를 CLI command로 만들어주자.
aws deploy create-application --application-name WordPress_App

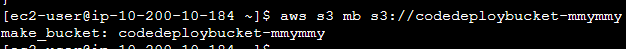
code Deploy가 가져올 빌드 파일을 저장하는 S3 버킷도 생성한다.
aws s3 mb s3://<버킷 이름>

zip파일을 S3로 업로드하였다.
aws deploy push --application-name WordPress_App --ignore-hidden-files --s3-location s3://<버킷 이름>/<만들 파일 이름>.zip --source .

CodeDeploy가 배포를 할 AWS 자원들인 배포 그룹을 생성한다.
aws deploy create-deployment-group --application-name WordPress_App --deployment-config-name CodeDeployDefault.AllAtOnce --deployment-group-name WordPress_DG --ec2-tag-filters Key=Name,Value=CodeDeploy,Type=KEY_AND_VALUE --service-role-arn <role arn>
Name이 CodeDeploy인 instance를 대상으로 배포 그룹을 만들어 주었다.
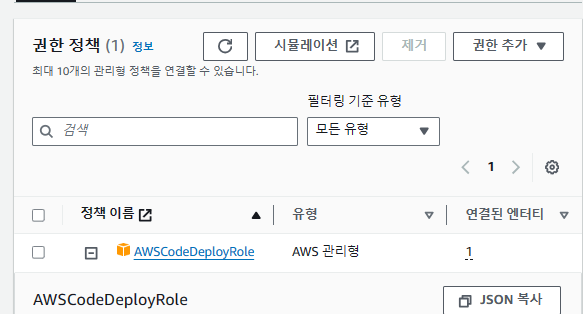
여기서 넣어준 role은 아래와 같다.

배포를 실행한다.
aws deploy create-deployment --application-name WordPress_App --s3-location bucket=<버킷 이름>,key=<파일 이름>.zip,bundleType=zip --deployment-group-name WordPress_DG

이러한 배포 작업 눈으로 직접 확인하기 보다는, AWS SNS와 같은 알림 서비스와 연결해서 상태를 수신할 수 있다.
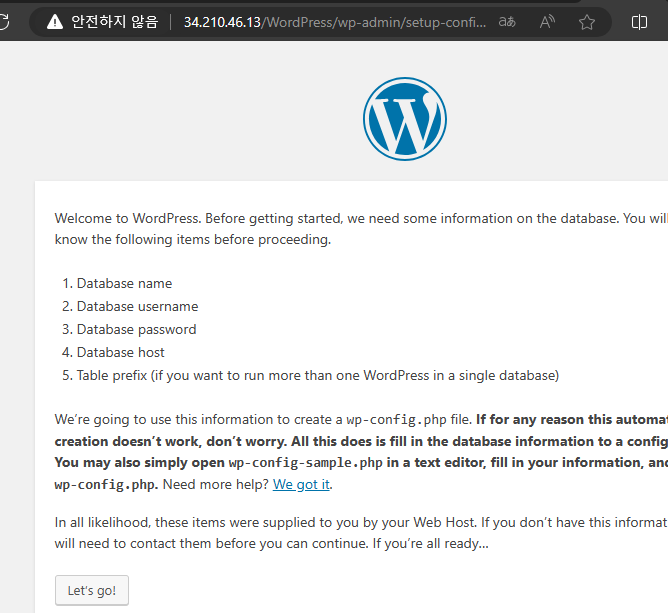
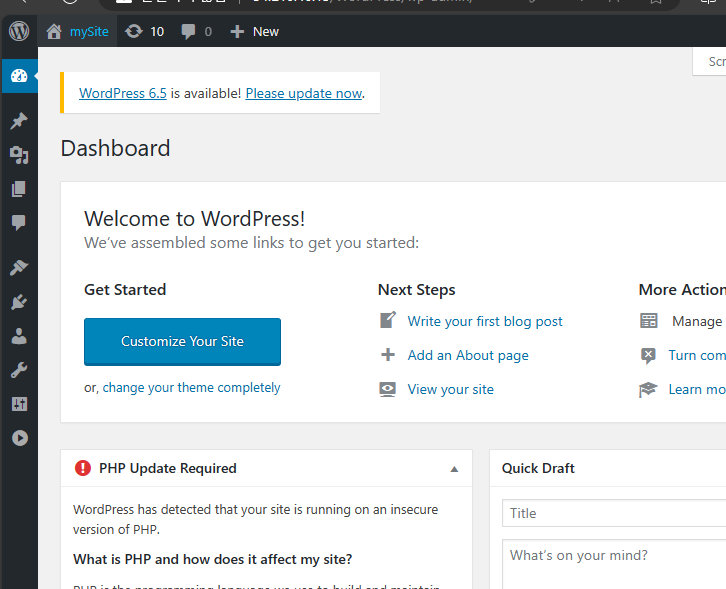
워드 프레스에 접근해서 실행해보자.



수정 본 재배포
wordpress의 메인 색상을 수정 후 재배포 해보자.
기존의 작업 폴더에서 워드 프레스 코드에 스타일을 바꾸는 코드를 실행해주었다.
sed -i 's/#fff/#768331/g' wp-content/themes/twentyseventeen/style.css
다시 s3로 업로드한다.
aws deploy push --application-name WordPress_App --s3-location s3://<버킷 이름>/<파일 이름>.zip --ignore-hidden-files
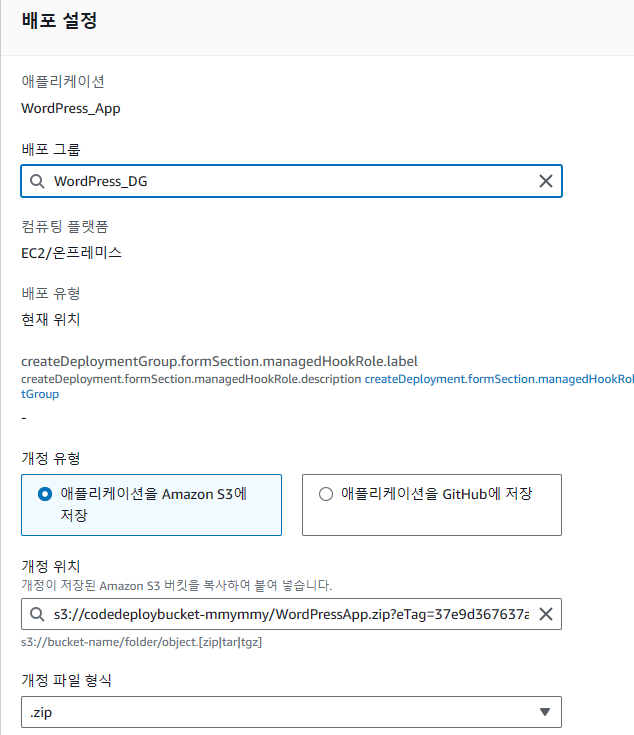
CodeDeploy에 들어가서 개정 본을 수동으로 실행해보자.

가장 최근 개정을 선택해서 배포하자.

배포 대상은 우리가 만들어준 배포 그룹을 선택한다.

완료되면 워드프레스의 스타일이 녹색으로 바뀐다.

참조
AWS skillbuilder - Introduction to AWS CodeDeploy
'Cloud > AWS' 카테고리의 다른 글
| AWS Elastic cache Memcached의 노드간 복제 여부 확인 (0) | 2024.05.07 |
|---|---|
| [AWS] Private subnet 자원 접근 시, ELB과 NAT GateWay의 Flow 확인하기 (0) | 2024.04.19 |
| Amazon ECS를 사용한 컨테이너 CI/CD환경 구축 (0) | 2024.04.03 |
| AWS CodePipeline 구성하기 (commit, build, deploy) (0) | 2024.04.02 |
| AWS CloudFront로 동적 페이지 제공하기 (0) | 2024.04.02 |