
Go, Vantage point
가까운 곳을 걷지 않고 서는 먼 곳을 갈 수 없다.
Github | https://github.com/overnew/
Blog | https://everenew.tistory.com/
티스토리 뷰
CodeCommit, CodeBuild, CodeDeploy를 세팅하고 전체를 하나의 플로우로 구성해 주는 CI/CD 서비스인 CodePipeline을 구성해 보자.

이번 실습에서 업데이트의 대상이 되는 것은 Private subnet에서 autoScaling 되는 Web server에서 동작하는 프로세스이다.

Web Server 생성
AutoScaling group에 속하는 Web Server를 생성해 주자.
web server ec2를 위한 역할을 생성한다.


두 가지 권한을 추가하여 생성하자.
SSM으로 연결하고, S3에서 빌드 데이터를 받아오기 위한 권한이다.

이제 EC2 시작 템플릿을 생성하자.

t2.micro는 특정 AZ에만 존재할 수 있으므로 t3.micro를 선택한다.


세팅한 보안 그룹은 22,80,443 포트를 인바운드한다.

고급 세부 정보에서 만들어준 역할을 가지도록 설정한다.

유저 데이터에는 웹서비스를 띄우기 위한 설정과 CodeDeploy 배포를 위한 agent 설치가 필요하다.
아래의 명령어를 넣어주자.
yum -y install ruby
wget https://aws-codedeploy-ap-northeast-2.s3.ap-northeast-2.amazonaws.com/latest/install
chmod +x ./install
./install auto
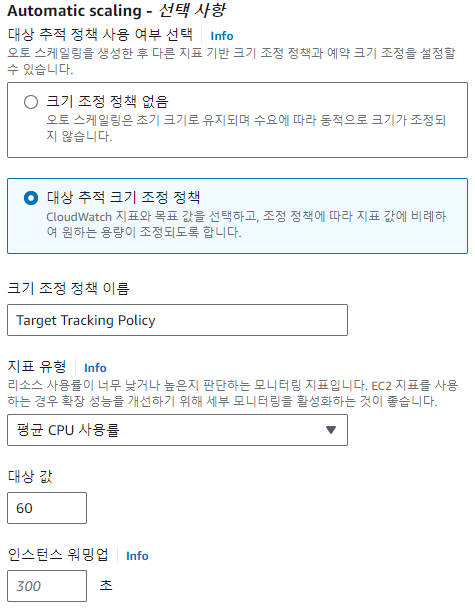
이대로 생성한 시작 템플릿으로 autoscaling group을 만들어주자.

네트워크는 VPC의 private subnet을 선택한다.

생성해 둔 LB와 대상 그룹을 선택한다.

크기는 최소 2개 ~ 4개로 세팅한다.


태그는 Auto scaling으로 생성될 Instance의 이름이 된다.



CodeCommit 생성
code commit은 git과 명령어가 호환되는 형상관리 서비스이다.
Github를 쓰는 것과 같이 사용해 주면 된다.

이름을 설정하면 바로 생성이 된다.

URL 복사를 선택하면 아래와 같은 링크를 획득한다.
https://git-codecommit.ap-northeast-2.amazonaws.com/v1/repos/cicd-demo-project
편의상 Code 업로드 Cloud9에서 진행하였다.
자바 코드를 아래의 명령어로 업로드한다.
git config --global user.name "user id"
git config --global user.email "email"
cd ~/environment/cicd-web-project # 코드의 경로
git init -b main
git remote add origin <생성한 repository URL>

리퍼지토리로 push 한다.
git add *
git commit -m "Initial commit"
git push -u origin main

commit에서 확인하면 정상적으로 데이터가 업로드되어 있다.

빌드 파일을 저장하기 위한 s3 버킷 생성도 해두자.
aws s3 mb s3://cicd-lab-bucket

code build 생성
code build에서 프로젝트 생성한다.

code commit 말고도 git Hub과 같이 다른 서비스도 build와 연동할 수 있다.
main 브랜치의 내용이 build 되도록 설정한다.

빌드 환경은 aws가 제공하는 환경으로 설정한다.
이 환경에는 빌드에 필요한 여러 가지 툴들이 이미 설치되어 AWS가 관리해 준다.

buidspec.yaml이라는 파일이 소스 코드 최상위 경로에 존재해야 한다.
이 파일은 소스 코드들을 어떻게 build 해야 하는지에 대한 명령어가 작성되어 있다.

빌드 파일 결과물이 저장될 장소로 위에서 생성한 s3를 선택해 주자.

이대로 생성해 주자.


내용은 아래와 같다.

code deploy 생성
이미 web server는 codeDeploy agent를 설치하여 만들었기 때문에, code deploy의 명령이 EC2에 전달된다.
우리는 빌드 파일의 저장소를 S3로 설정하였으므로, S3에서 가져와서 배포하게 된다.
배포를 정의하는 코드인 appspec.yaml도 최상위 경로에 있어야 한다.


appspec.yaml에서 사용한 shell script들은 아래와 같다.



이러한 파일들도 레퍼지토리에 올라가도록 업로드해준다.
git add *
git commit -m "add build & deployment files"
git push -u origin main
code deploy role 생성
EC2에게 Deploy 명령을 내릴 수 있도록 role을 생성해 주자.

아래 권한 확인 후 생성.

디플로이 생성


애플리케이션 생성 후 배포 그룹도 생성한다.

바로 위에서 생성한 역할을 연결한다.

배포 그룹의 대상으로 우리의 Web server auto scaling 그룹을 선택해 주자.

하나의 인스턴스씩 배포시켜서, 서비스가 중단되지 않도록 만들자.

생성이 완료되면 배포를 진행한다.

배포할 빌드 파일을 저장하고 있는 s3의 경로를 넣어주자.

CodePipeline 생성
이제 모든 flow를 연결하여, 코드 변경 감지 시에 자동으로 배포까지 진행하는 code pipeline을 생성하자.

소스/빌드/배포를 위에서 만든 것을 세팅해 주자.



이대로 생성하면 파이프라인이 순차적으로 진행된다.

빌드까지 완료되면, S3에 아래와 같이 빌드 파일이 생성된다.


10여분 정도 기다리면 배포가 완료된다.
배포 중에는 작업 노드로는 Traffic 차단도 진행된다.
따라서 무중단 배포가 실현된다.

이런 식으로 v1인 web server가 확인이 된다.

여기서 메인 페이지를 v2로 변경해 주고, 변경사항을 업로드하자.

cd ~/environment/cicd-web-project/
git add *
git commit -m "modify main page"
git push -u origin main

git push를 하면 자동으로 pipeline이 실행되면서 완료가 되면, 웹 서버 업데이트가 진행되어 있다.

'Cloud > AWS' 카테고리의 다른 글
| AWS CodeDeploy로 WordPress 배포하기 (0) | 2024.04.04 |
|---|---|
| Amazon ECS를 사용한 컨테이너 CI/CD환경 구축 (0) | 2024.04.03 |
| AWS CloudFront로 동적 페이지 제공하기 (0) | 2024.04.02 |
| AWS Database Migration Service (DMS)로 MySQL 마이그레이션하기 (1) | 2024.04.01 |
| AWS Transit Gateway로 VPC 연결하기 (0) | 2024.03.31 |
