
Go, Vantage point
가까운 곳을 걷지 않고 서는 먼 곳을 갈 수 없다.
Github | https://github.com/overnew/
Blog | https://everenew.tistory.com/
티스토리 뷰
CloudFront
AWS의 CDN 서비스인 CloudFront는 리전으로부터 거리가 먼 사용자들에게 빠른 데이터 전송을 위해 각지에 준비된 Edge Location에 위치한 서비스이다.
Edge Location은 600개 이상으로 33개인 리전에 비해 조밀하게 분포되어 있다.
이러한 EdgeLocation의 CloudFront로의 접속은, 사용자의 위치에 따라 가장 빠른 EdgeLocation으로 연결된다.
EdgeLocation은 AWS의 리전에 전용 망으로 연결되어 있기 때문에, 공용망에 비해 빠른고 안정적인 네트워크를 제공할 수 있다.

만약 사용자가 요청한 데이터가 Edge Location에 없다면, cache miss가 발생하게 된다.
cache miss가 발생되면 리전으로부터 원본 데이터를 Edge Location에 캐싱하는 동작이 우선적으로 필요하다.
그 후에 Edge Location에서 사용자에게 데이터를 전송해 주기 때문에, 초기의 cache miss는 시간이 소요될 수밖에 없다.
따라서 모든 데이터를 CDN 서버에 미리 전송시키는 캐싱 전략도 존재하지만, 비용 증가와 데이터 정합성 문제가 발생한다.
따라서 서비스에 따라 선택해야 하는 CDN 전략이 달라진다.
이번 글에서는 S3의 파일을 직접 접근하지 못하고 CloudFront를 통해서만 접근하도록 세팅해 보자.
S3 버킷 권한 설정
버킷의 권한에서 버킷 정책의 편집을 눌러주자.

아래의 json처럼 정책을 설정해 준다.
아래와 같이 CloudFront 배포의 ARN이 필요하다.

CloudFront 세팅
오리진(원본)을 생성해 주자.

오리진 도메인으로 s3를 선택해 주고, cloud front로만 접근하도록 OAC(Origin Access Control)을 세팅해 주자.

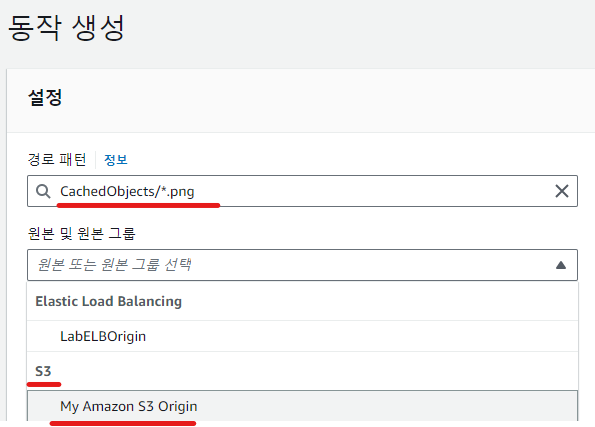
다음은 behavior 생성이다.

우리는 위에서 생성한 S3 오리진의 /CachedObjects 폴더 내의. png파일 대상으로 캐싱을 활성화시킬 것이다.

아래의 캐시 정책으로 세팅해 주자.
(기본적으로 S3에게 권장되는 캐싱 최적화 정책을 선택한다.)

해당 캐싱 정책을 살펴보면 TTL과 압축 정보가 담겨있다.


(Brotli은 Gzip보다 더 높은 압축률을 제공하지만, 지원하지 않는 브라우저가 있을 수 있다.)
다른 설정은 기본값으로 하고 동작을 생성한다.
캐싱 확인
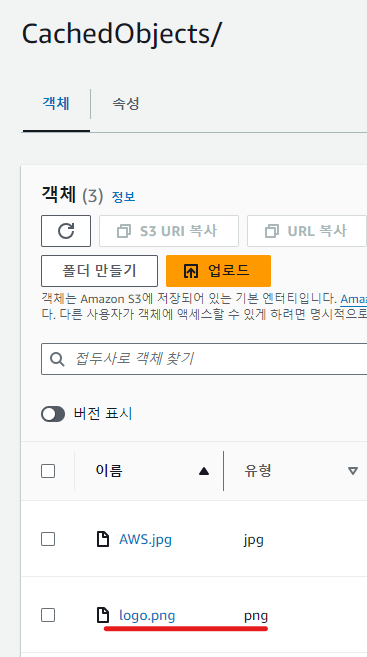
이제 S3 버킷의 CachedObjects 폴더 내에. png 이미지를 올리고 cloudFront로 접근시켜 보자.

CloudFront의 배포 도메인의 주소 뒤에 /CachedObjects/logo.png로 접근하면 된다.

처음 접근에는 Cache miss가 발생하여 600ms 정도의 시간이 걸린다.

하지만 다음 접근부터는 150~200ms로 이미지를 불러올 수 있다.


이러한 CloudFront의 URL을 웹 페이지에 넣으면 이미지를 CDN으로부터 불러오게 된다.
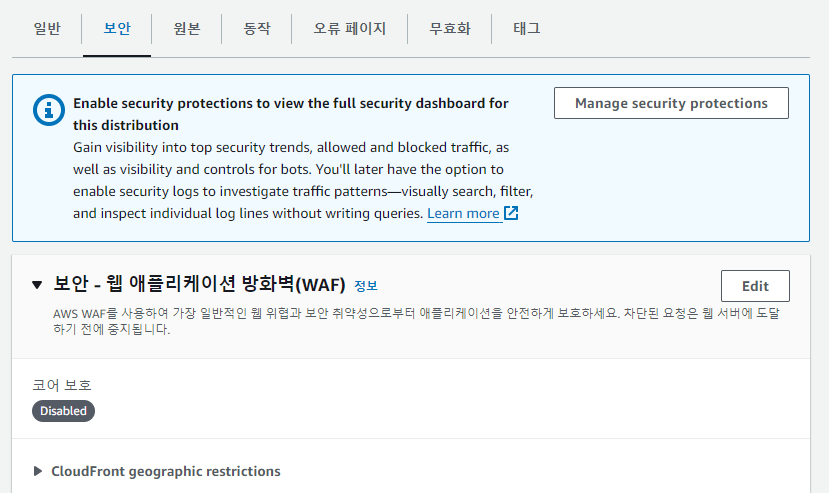
이때 과도한 URL로의 요청과 같은 공격을 방지하고자, WAF와 같은 보안 서비스가 Edge Location에 제공된다.

'Cloud > AWS' 카테고리의 다른 글
| AWS EC2로 NAT instance 만들어서 사용하기 (0) | 2024.03.27 |
|---|---|
| AWS Bastion host EC2 생성 후 접속하기 (0) | 2024.03.27 |
| AWS 다른 리전 간의 VPC Peering 설정하기 (0) | 2024.03.25 |
| AWS CloudFormation으로 VPC 네트워크 세팅하기(yaml 문법) (0) | 2024.03.25 |
| AWS NAT Gateway 이중화의 필요성 (0) | 2024.03.25 |